舌尖上的厨房(运动,养生菜谱)网站前端设计(静态网页)(HTML5,DIV+CSS)(论文10000字,网页代码)
摘 要
目前肥胖问题非常严重,为了改善目前存在的肥胖问题,提高人们健康饮食的意识,特此进行此健康饮食网站前端页面的设计。根据网站的主旨--健康饮食确定了网站的色彩以白色为背景,绿色为主,灰色为辅。主要着眼于Web前端开发标准和技术、内容包括Web 站点设计与维护、HTML5、层叠样式表(CSS)、JavaScript、数据库的设计。网站前端主要运用HTML进行页面切片,CSS进行页面布局,JavaScript进行动态效果的制作。通过分析ER图来进行数据库表的具体设计。前端页面的制作是在Dreamweaver和Photoshop平台上综合完成实现的。网站区别于传统的菜谱网站,更多的关注于健康菜谱,养生菜谱,和能保持健康的体育运动,是做为现代纯粹菜谱网站的补充。网站的目的是想让人们从各个方面出发包括饮食,增加体育运动来改善目前存在的肥胖问题。同时网站设计比较简单,留白比较多,给人们无限的想象空间。
关键词: HTML CSS JavaScript 网站建设 菜谱 饮食健康
The web front design of the website On the tip of the tongue of the kitchen
ABSTRACT
The current obesity problem is very serious, in order to improve the existing problem, raise people's awareness, a healthy diet is hereby for the design of this healthy diet website front page. According to the website - eating a healthy diet to determine the main idea of the website color with white as the background, the green is given priority to, gray is complementary. Focuses on Web front-end development of standards and technology, including Web site design and maintenance, HTML, cascading style sheets (CSS), JavaScript, and database design. Website front-end mainly using HTML page section, CSS page layout, JavaScript for dynamic effect. Through the analysis of the specific of ER diagram for the database table design. The front page of the production is completed in Dreamweaver and Photoshop platform comprehensive implementation. Website different from traditional recipe sites, more focused on healthy recipes, food recipes, and can maintain a healthy sports, as the modern pure recipe sites. Website to let people from various aspects including diet, increasing sports to improve the existing problem. At the same time, web site design is simpler, more white space, infinite imaginary space to the people.
KEY WORDS: HTML CSS JavaScript Web construction healthy diet






目 录
摘要 I
ABSTRACT II
第一章 引言 1
1.1 研究背景 1
1.2 研究内容 1
第二章 文献综述 3
2.1 健康饮食网站研究综述 3
2.2 前端技术综述 3
2.3 前端开发工具平台综述 4
第三章 系统分析 5
3.1 需求分析 5
3.2 可行性分析 5
3.2.1 经济可行性 5
3.2.2 技术可行性 5
第四章 系统设计 7
4.1 网站总体设计 7
4.1.1 网站建站目标设计 7
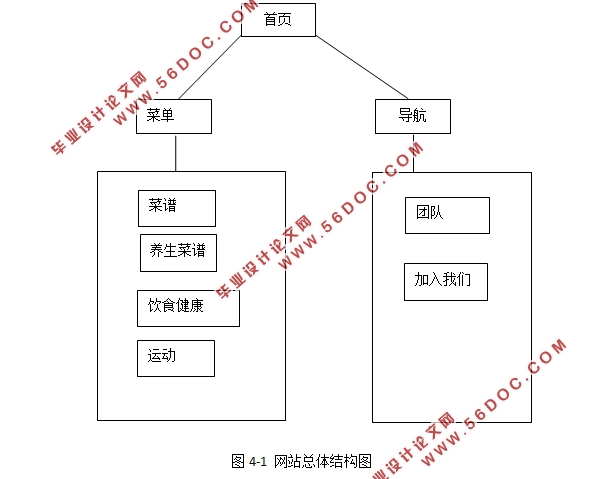
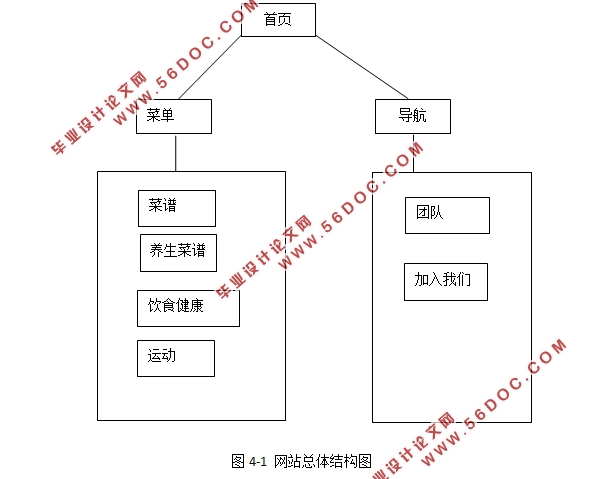
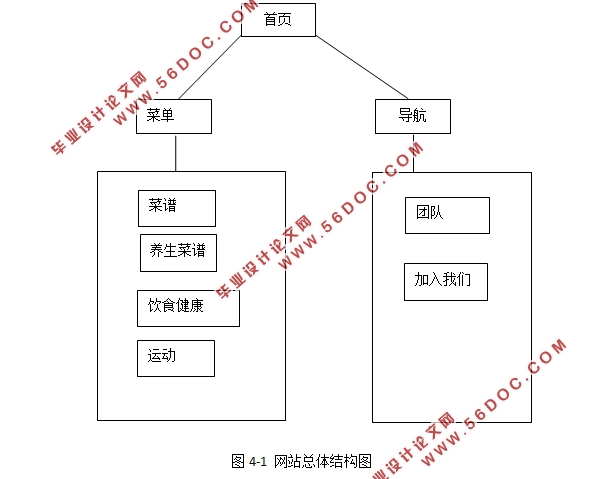
4.1.2 网站站点内容组织结构 7
4.2 网站色彩设计 8
4.3 前端界面设计 8
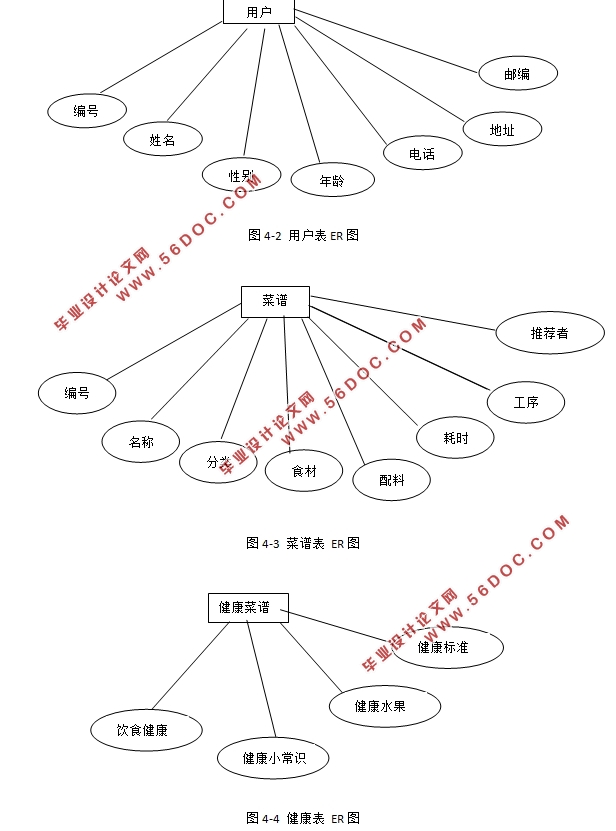
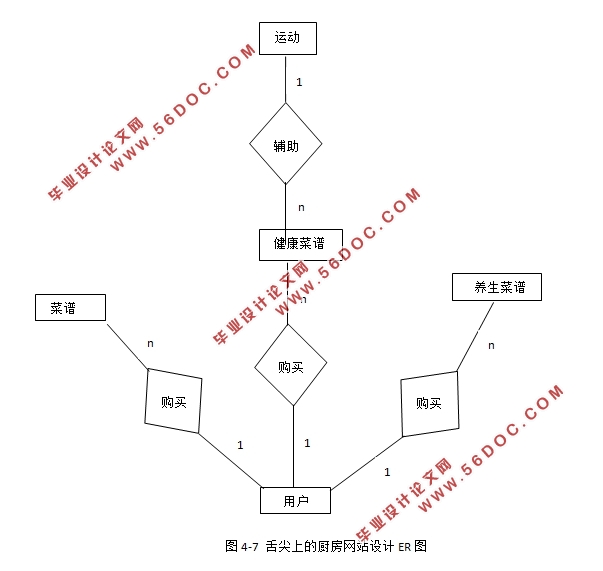
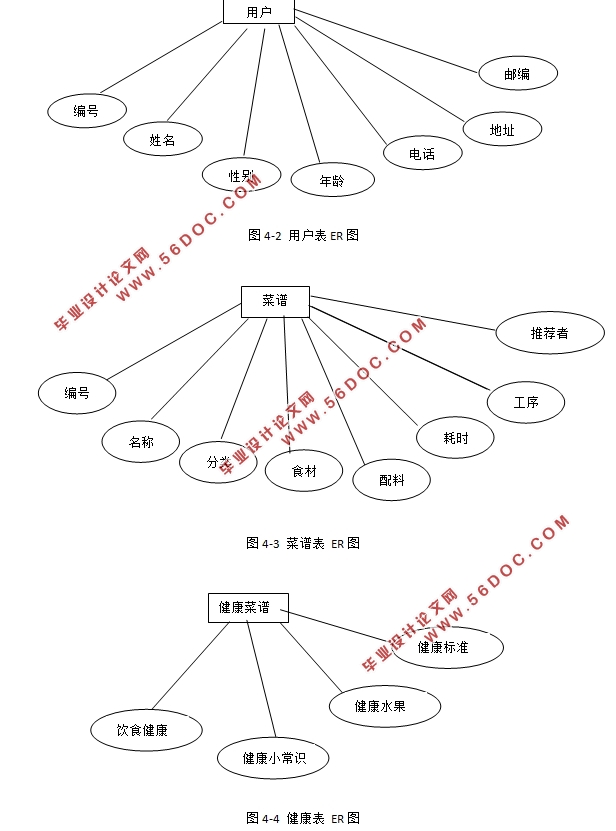
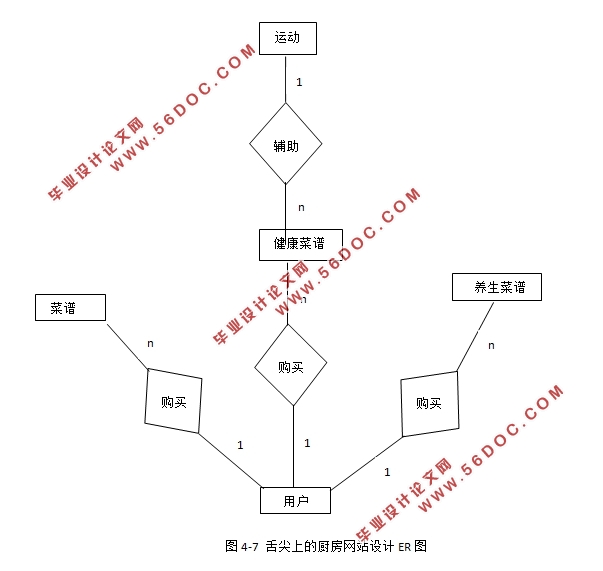
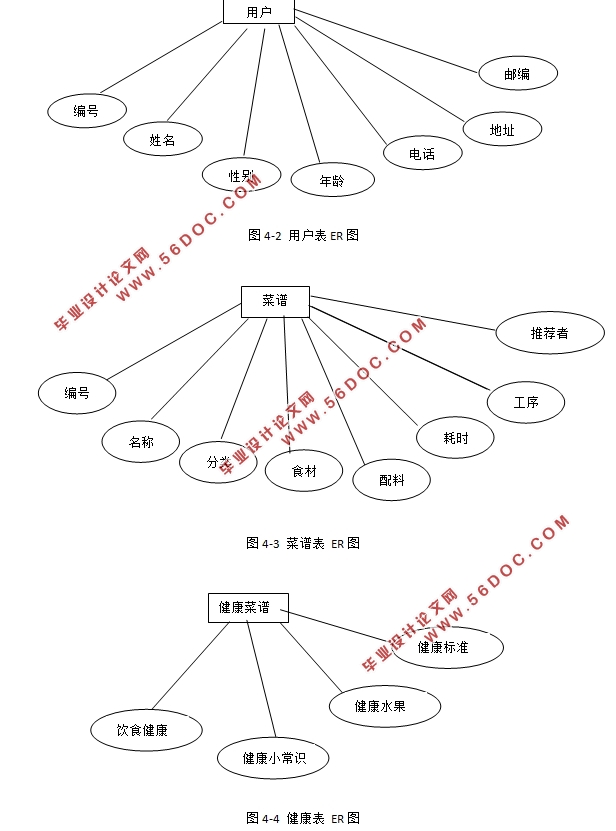
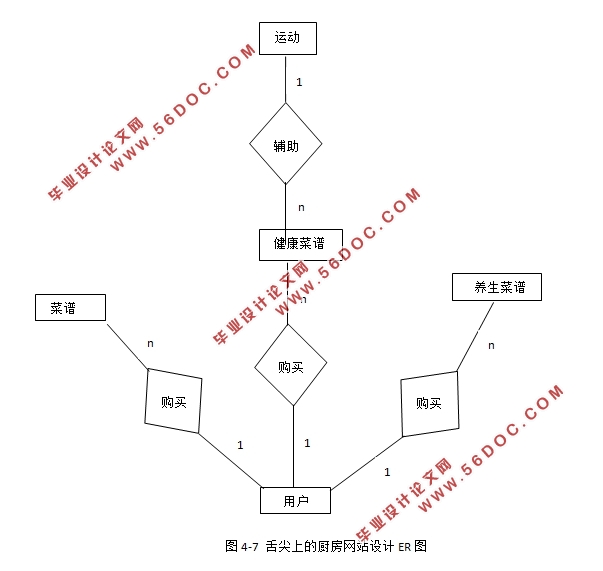
4.4 数据库设计 9
第五章 系统实现 16
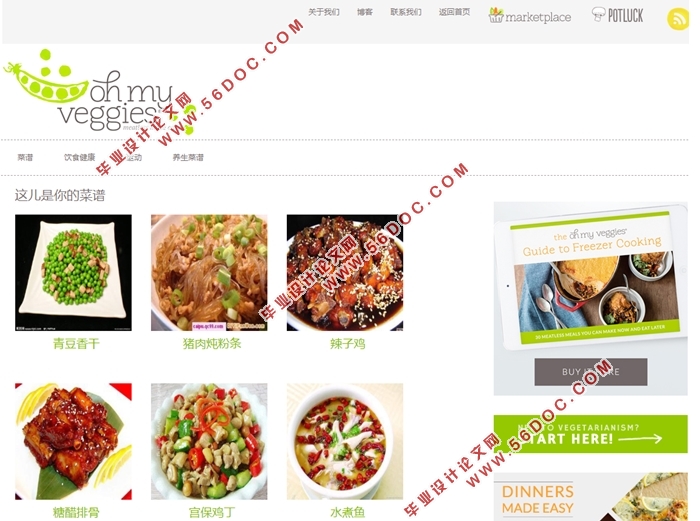
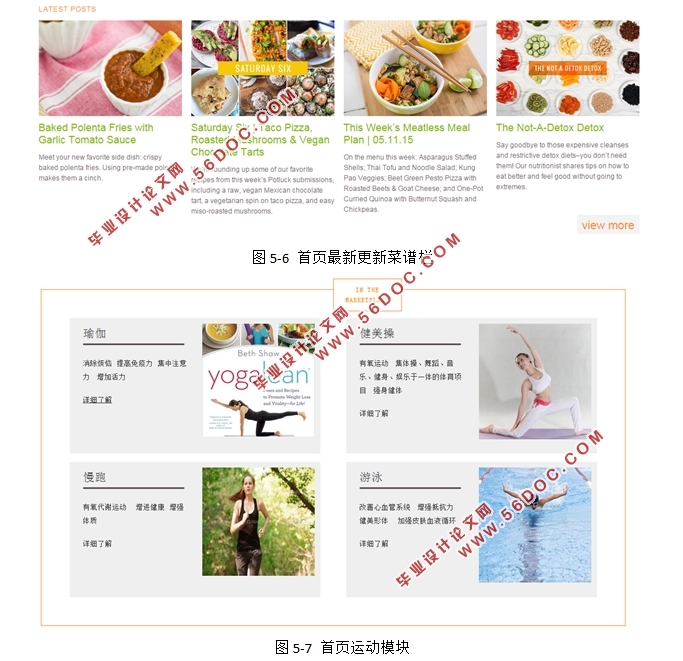
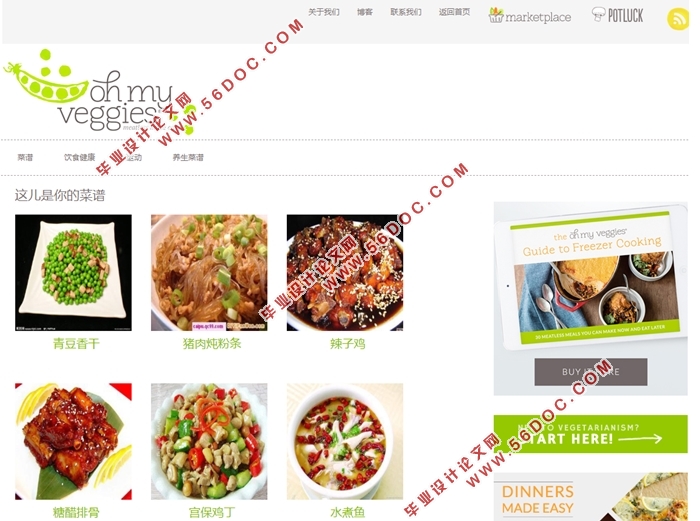
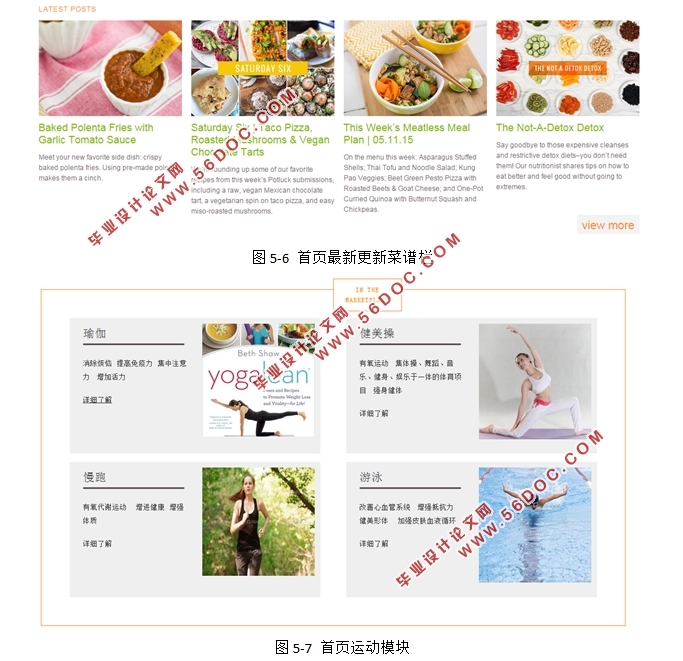
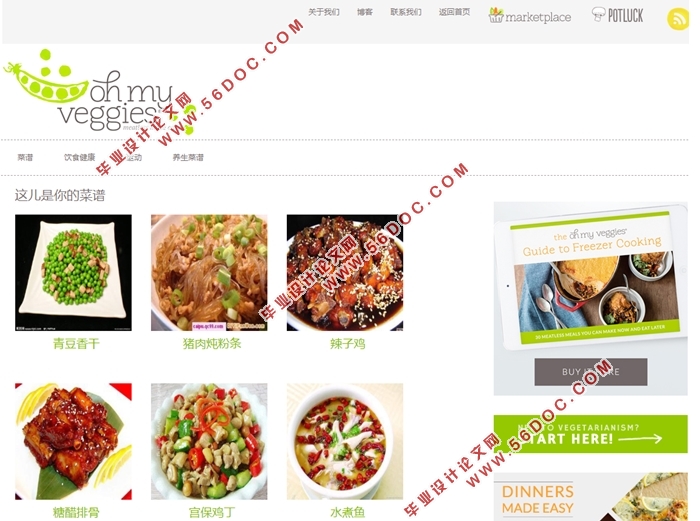
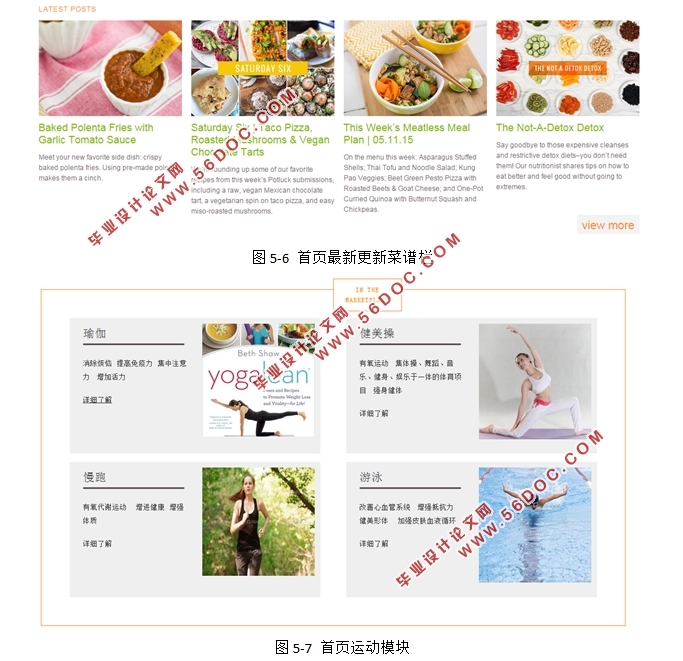
5.1 具体页面设计 16
5.2 代码实现 25
5.2.1 HTML代码 25
5.2.2 CSS代码 27
5.2.3 JS代码 30
总结 31
参考文献 32
致谢 34
|