Worktile第三方安卓Android客户端的设计(Android studio)
来源:wenku7.com 资料编号:WK716215 资料等级:★★★★★ %E8%B5%84%E6%96%99%E7%BC%96%E5%8F%B7%EF%BC%9AWK716215
以下是资料介绍,如需要完整的请充值下载。
1.无需注册登录,支付后按照提示操作即可获取该资料.
2.资料以网页介绍的为准,下载后不会有水印.资料仅供学习参考之用. 密 保 惠 帮助
资料介绍
Worktile第三方安卓Android客户端的设计(Android studio)(任务书,开题报告,中期检查表,外文翻译,论文13000字,程序代码)
摘要:团队协作工具在国内关注度的提高引起了一批团队进入这个领域,并诞生了许多优秀的产品,而Worktile就是其中的一个佼佼者,它的网页版产品以优秀的UI设计和交互设计俘获了相当多的用户,但是作为移动端的主力客户端却失去了Worktile引以为傲的简洁设计和交互,所以完成一款有着简洁的设计并且操作简单的应用来弥补Worktile在移动端的缺陷是很有意义的。同时这两年Android的发展相当迅速,Google也推出了材料设计作为最新的Android系统应用的官方指导设计。材料设计将拟物化和扁平化结合,在手机屏幕中模拟真实世界的各种交互,让这一设计更加贴近真实生活。而本次的作品能够集中上面的优点,提供良好的使用体验和完整的功能。
关键词:Android;团队协作;OAuth2;交互设计;设计模式。
The third part Android client of Worktile
Abstract:With the increase of people’s awareness of team collaboration tools, a number of teams entered the field, and many excellent products have born. Worktile is exactly one of them because its web version, which has a great UI and interaction design, captured a considerable number of users. However, its main mobile version client has lost the compact UI and interaction design. It’s meaningful to complete an application which has a good UI and simple interaction design to make up for deficiencies in Worktile mobile side. At the same time, Android develop rather rapidly these years, and Google also introduced Material Design as the latest Android applications’ official guide design. Material Design combines materialization and flat to simulate the real world’s interaction in mobile phone’s screen, which makes the design closer to real life. So this application has all those advantages to provide user good experience and full functions.
Key words:Android; Team collaboration; OAuth2; Interaction Design; Design pattern.



目录
1. 绪论 1
1.1 引言 1
1.2 背景 1
1.2.1 移动互联网时代的到来 1
1.2.2 云计算 2
1.2.3 80后90后成为工作的主要力量 2
1.3 团队协作工具分析 2
1.3.1 类型 2
1.3.2 介绍 3
1.3.3 Worktile和effevo的对比 4
2. 平台工具分析 6
2.1 ANDROID STUDIO集成开发环境 6
2.2 GITHUB版本控制系统 7
2.3 MATERIAL DESIGN(材料设计) 7
3. 技术预研 8
3.1 注册开发者并创建应用 8
3.2 设计模式 8
3.3 OAUTH验证 10
3.4 数据库 11
4. 项目重难点 12
4.1 登陆界面 12
4.2 网络通信 14
4.3 跨线程通知 17
5. 应用介绍 18
5.1 登陆和授权页面 18
5.2 首页侧边栏详细介绍 19
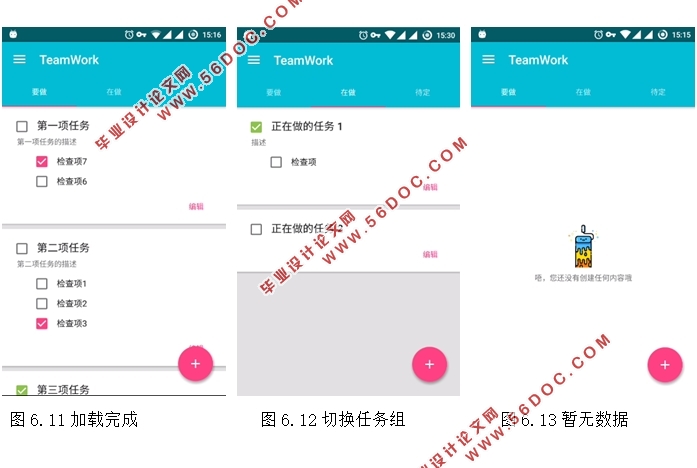
5.3 主页面任务组内容详细介绍 20
5.4 主页面浮动按钮详细介绍 21
5.5 任务详情页面详细介绍 22
5.6 设置页面详细介绍 23
6. 模块详解及功能测试 24
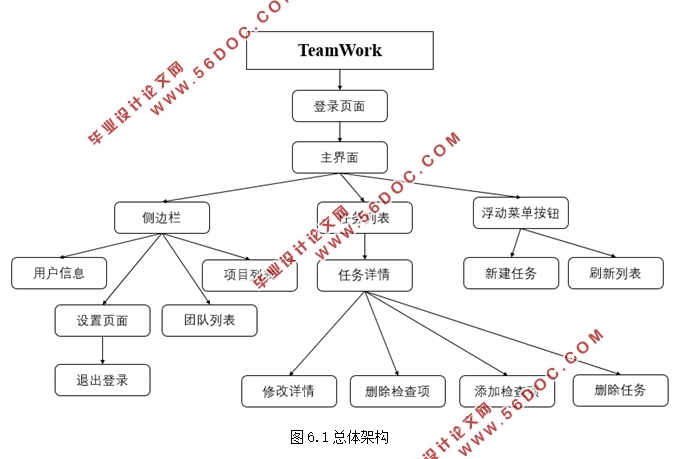
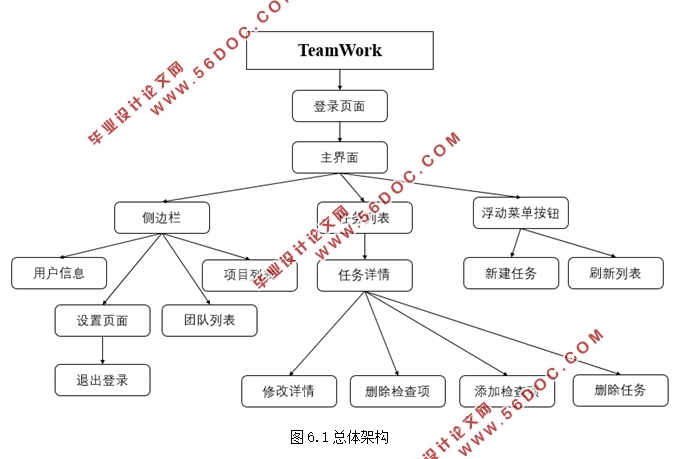
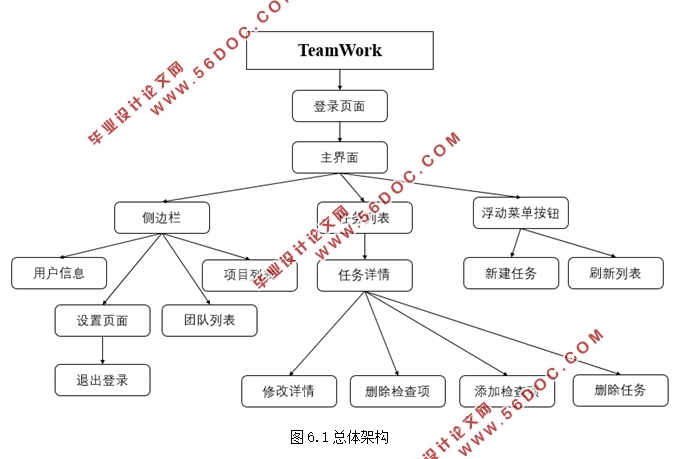
6.1 总体架构 24
6.2 登陆 24
6.3 切换团队 25
6.4 显示/切换项目 25
6.5 任务/检查项的状态切换 26
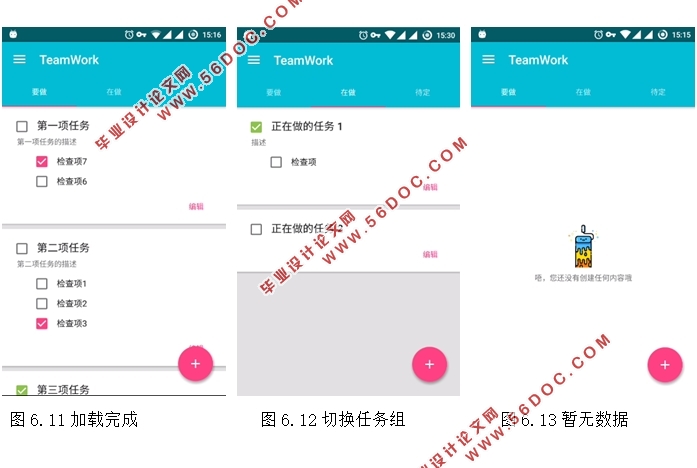
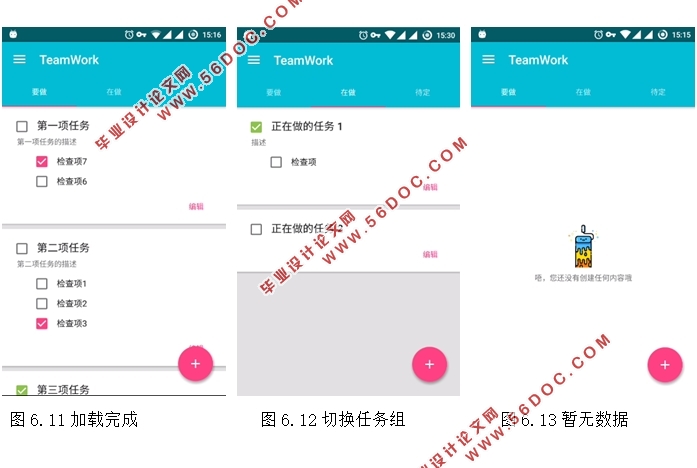
6.6 刷新列表 27
6.7 新建任务 27
6.8 编辑任务详情 28
6.9 删除检查项 29
6.10 新建检查项 29
6.11 删除任务 30
6.12 退出登录/重新登录 30
总结 31
参考文献: 32
|